1. 미디어 쿼리
div {
width: 50%;
height: 100px;
background-color: grey;
}
/* 기본으로 작성되는 css는 576px보다 작은 화면에 적용 */
/* 가로 길이가 576px보다 큰 화면에 적용 */
@media (min-width: 576px) {
div {
background-color: red;
}
}
/* 가로 길이가 768px보다 큰 화면에 적용 */
@media (min-width: 768px) {
div {
background-color: blue;
}
}
/* 가로 길이가 992px보다 큰 화면에 적용 */
@media (min-width: 992px) {
div {
background-color: yellow;
}
}
/* 가로 길이가 1200px보다 큰 화면에 적용 */
@media (min-width: 1200px) {
div {
background-color: green;
}
}
부트스트랩을 사용하면서 반응형 웹이라는 것은 어떤 것인지 알아보았었다.
부트스트랩에서는 뭐 fluid, sm, md 등등으로
특히 container에서는 가로 길이별로 css를 적용할지 아닐지를 결정할 수 있었다.
그것을 실제 css로 구현을 하기 위해서는 media쿼리를 사용하면 된다.
반응형 웹에 대해서 개념을 알고 있기 때문에 위의 소스코드를 확인하면서 파악하면 된다.
2. 부트스트랩

그래서 부트스트랩에서는 이러한 중단점을 제공하고 있었다.
예를 들어서, container-sm 으로 클래스를 작성하면
해당 요소에 container 스타일을 적용하는데, 576px 이상에서만 작동한다는 소리이다.
<div class="container">
<div class="row">
<div class="col-lg-3 bg-danger">1</div>
<div class="col-lg-6 bg-secondary">2</div>
<div class="col-lg-3 bg-success">3</div>
</div>
</div>
위의 코드를 한번 보자.
grid를 이용해서 3개의 컬럼을 가지는 row를 만들었다.
이러면 lg일때, 즉 992픽셀보다 커질 때에는 각각 3칸 6칸 3칸을 가지는 컬럼 3개가 만들어진다.
근데, 992픽셀보다 작아지면? col이 적용이 안되면서, 한줄에 3-6-3을 나눠가지는게 아니라
한줄씩 div요소가 출력이 된다.

위의 사진은 화면의 가로길이가 580px일때 적용되는 화면이다.

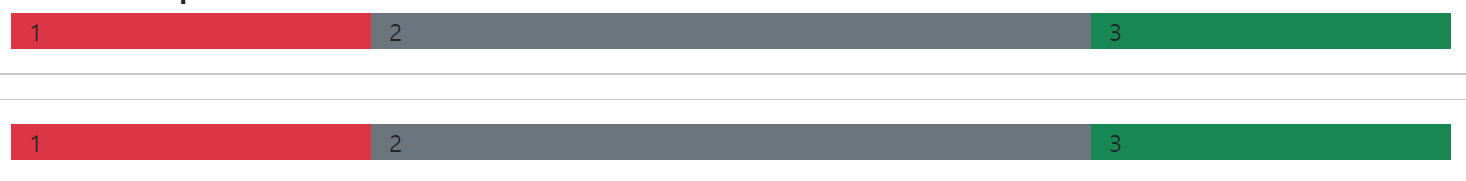
화면길이를 992픽셀보다 크게 설정하니 이렇게 col이 지정된 모습이다.
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-2 bg-danger">1</div>
<div class="col-lg-6 col-md-10 bg-secondary">2</div>
<div class="col-lg-3 col-md-12 bg-success">3</div>
</div>
</div>
위와 같이 중단점을 여러 개로 나누어서 설정할 수 있다,
이러면 768픽셀보다 크고 992픽셀보다 작을 때에는
두 개의 컬럼이 2, 10 칸씩 차지하게 되고, 하나의 컬럼은 12칸을 모두 차지하게 된다.
<div class="container">
<div class="row row-cols-md-4 row-cols-sm-1">
<div class="col-12 bg-danger">1</div>
<div class="col-12 bg-secondary">2</div>
<div class="col-12 bg-success">3</div>
<div class="col-12 bg-danger">4</div>
<div class="col-12 bg-secondary">5</div>
<div class="col-12 bg-success">6</div>
</div>
</div>
row-cols에도 중단점을 줄 수 있다.
row-cols란, 한 row에 몇 개의 col을 가질지를 결정하는 것이었다.
근데 여기서도 중단점을 이용할 수가 있다.
위의 코드를 보면, md일 때에는 한 로우당 4개의 컬럼을 가지게 되고,
sm일 때에는 한 로우당 1개의 컬럼을 가지게 된다.
즉, 768픽셀 이상이라면 4개씩, 아니라면 1개씩을 표현하게 된다.
모바일 화면의 경우에는 가로길이가 좁기 때문에, 한 로우에 4개씩 보여주게 된다면 상대적으로 작게보인다.
그것을 방지하기 위해 sm일 경우에는 하나씩 보여주게 하면 된다.
'웹개발 풀스택 과정 > CSS' 카테고리의 다른 글
| 31일차(2022.02.08) _ 선택자 심화 - 자식/후손 선택자, 가상 클래스/요소 (0) | 2022.02.08 |
|---|---|
| 31일차(2022.02.08) _ Float, Flex (0) | 2022.02.08 |
| 31일차(2022.02.08) _ Overflow (0) | 2022.02.08 |
| 31일차(2022.02.08) _ z-index, Position (0) | 2022.02.08 |
| 30일차(2022.02.07) _ Reset.css (0) | 2022.02.07 |


